事業のホームページを作る【その②】ホームページ制作に使う材料について
事業のホームページを作るシリーズその②です。
その①はこちら↓
今日は、ホームページ制作に使う材料について、です。
ホームページ制作時、ほぼ必ず使う部品です。
制作会社に制作を依頼する場合には、「これを提出して欲しい」と言われるものになります。
以下にリストアップしてみました。
- ロゴ
- 画像やイラスト
- キャッチフレーズ
- サービス一覧
- 推しサービス(1~2つ)
- 問い合わせメールアドレス
あと、材料ではないですが、好きなホームページをいくつか探しておくとイメージ作りに役立ちます。
では、それぞれ見ていきましょう!
①ロゴ
ホームページの顔であるトップページで主に使う材料です。
ロゴは、画面上のメニューバーに配置したり、トップ画像として使ったりします。
創業時に、名刺やショップカード、パンフレットを用意する方は、ホームページよりも優先して準備するものかと思います。
事業名や店名は決まっているけど、ロゴが無い…という方は、文字だけで入れることも出来ますので、大丈夫です!
②画像やイラスト
画像やイラストは、とても大切な部品です。
ホームページにアクセスして一番最初に目に入るメイン画像として使ったり、サービスを説明する文章とともに配置したりします。
例えばケーキ屋さんなら、各ケーキの写真はとっても重要ですよね。
文章ばかりのページは、お客様にとっては読みづらいので途中で離脱されることもあります。
写真やイラストで、直観的に視覚的にアピールするホームページにしましょう。
③キャッチフレーズ
キャッチフレーズは、トップページの目立つ場所に配置します。
コピーライターさんが考えるような、すごいフレーズじゃなくても大丈夫です!
どんな事業なのか、どんなお店なのか、ひとめで伝わるようなフレーズだと良いかもしれません。
ちなみに、キャッチフレーズは、事業を続けるうちに変わってもOKだと思います!
新しい事業が生まれてそれがメインになるかもしれませんし、お客様から「あなたの良いところは〇〇だね」と言われて、自分の良さ=キャッチフレーズが見つかるかもしれません!
①②③の実例画像
では、具体例をご紹介します。
このサイトの管理者ふたりのホームページのトップ画像(スマホ画面)です。

税務財務担当の、あさがおさんのホームページです。
ロゴが画面上部のメニューバーの中央に配置されています。
トップ画像は、事務所の写真です。
キャッチフレーズは「あなたの最初を笑顔にしたい」で、創業支援に力を入れていることを表すフレーズになっていますね。

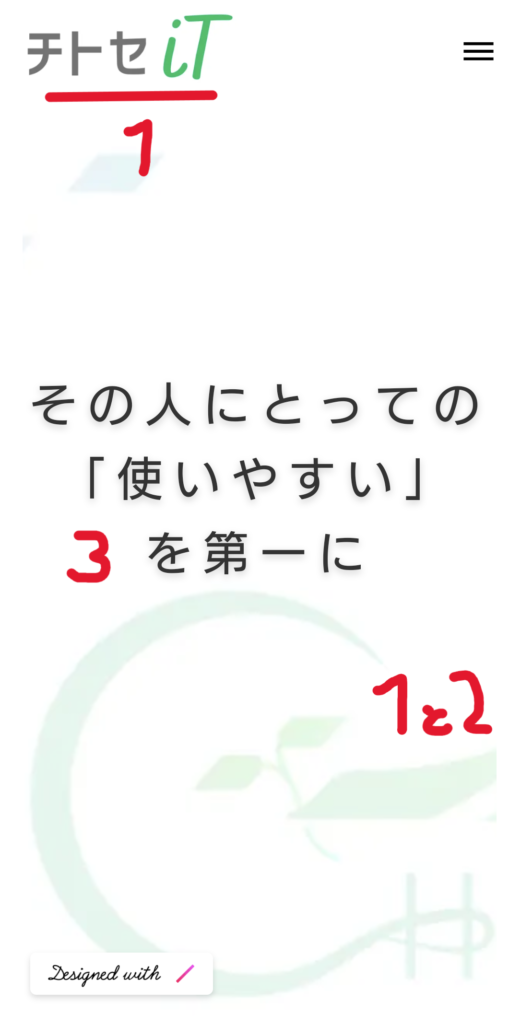
WEB担当の、わたし=A2Kの、STUDIO用サンプルサイトです。
https://chitose-it0.studio.site
※ちなみにメインHPは以下です👇
https://chitose-it.com
ロゴは文字のみとイラスト付きの2つあるのですが、文字ロゴが画面上部のメニューバーの左端に配置されています。
トップ画像は、イラスト付きロゴを背景のような雰囲気で配置しています。
キャッチフレーズは「その人にとっての使いやすいを第一に」で、創業2年目に思いついたフレーズを使っています。
具体的イメージとして伝わりましたでしょうか?
ふたりとも、ケーキ屋さんのように形となる商品がある事業内容ではないので、写真やトップ画像が商品などのモノではないですが…。
もしもケーキ屋さんなど、店舗と商品がある場合は、
・お店の外観
・お店の内装
・商品のショーケース
・商品ひとつひとつの写真
がそろっていれば良いですね。
④⑤サービス一覧と「推し」サービス
サービスについての文章です。
事業のサービスを、簡潔に文章化してみます。
意外に難しくて時間がかかるものです…!
ケーキ屋さんのケーキでも、「ショートケーキ」という商品名だけじゃなくて、どんなところにこだわっているかをアピールできるように文章化してみます。
そして、それらのサービスの中で「推し」を1つか2つ決めておきましょう。
ホームページを見に来てくれる方は、必ずしもページの最後まで、説明文を最後まで、読んでくれるわけじゃありません。
ページの最初に「推し」を表示させることで、自分のアピールポイントを必ず見てもらえるように、工夫しましょう。
⑥問合せメールアドレス
問い合わせメールアドレスは、ホームページの導線として必須のものです。
「お問い合わせ・お申込みはこちら」で通知を受けるメールになります。
パソコンだけではなく、スマホでも見られるメールアドレスだと、気づきやすいです。
まずは自分で考えてみよう→その後専門家に
「写真なんてキレイにとれない…」
「キャッチフレーズなんで、自分で考えるのムリ…」
と、まったく進まなくなったら、専門家に依頼することを考えましょう!
でも、その前に一度は、自分で考えてみる・写真を撮ってみることをしてみて欲しいです。
「たたき台」があることで、具体的に何が不足か、何を欲しているのかがわかるようになるからです。
ケーキの例でいうと、
「とにかくおいしそうに撮りたい」
よりも
「自分で撮った写真だと暗く写っておいしそうに見えない」
など、具体的なNG点がわかります。
専門家に依頼するときにも
「明るく色鮮やかに、おいしそうに撮って下さい!」
と伝えられます。
そして、ホームページのどこ(トップ画像、商品ページなど)に使う写真かを専門家に伝えられれば、それにふさわしい構図などを提案してくれると思います。
まとめ
いかがでしたか?
ホームページを自作するにしろ制作を依頼するにせよ、「どういう内容を載せたいか」を考える必要があります。
そのためには、ロゴ・写真・文章などの具体的部品を考えてみることで、イメージを具体化することが出来ます。
特に、制作を依頼する場合には、自分のイメージと違うホームページが出来上がることのないよう、自分の希望を具体的に伝えたいですよね。
そのための考え方として当記事を活用していただければ幸いです!
この記事を書いた人

A2K(あつこ)
お客様に伝わるホームページを制作/ 元業務系SE▶ITトラブルにも対応可/ 北海道千歳市在住 // 小学生ママ🎒